India - Startup Unicorn
Zenoti - Client Mobile App
Zenoti mobile app is a custom packaged end user facing app that
enables customers to book and manage
their services all in one place.
www.zenoti.com

- Value Proposition
- User jobs
- User stories
- Adaptive web platform
- UI Design
- UX Design
- UX Research
- Analytics
- User interviews
- User flows
- Gamification
Expectations & Design Process.
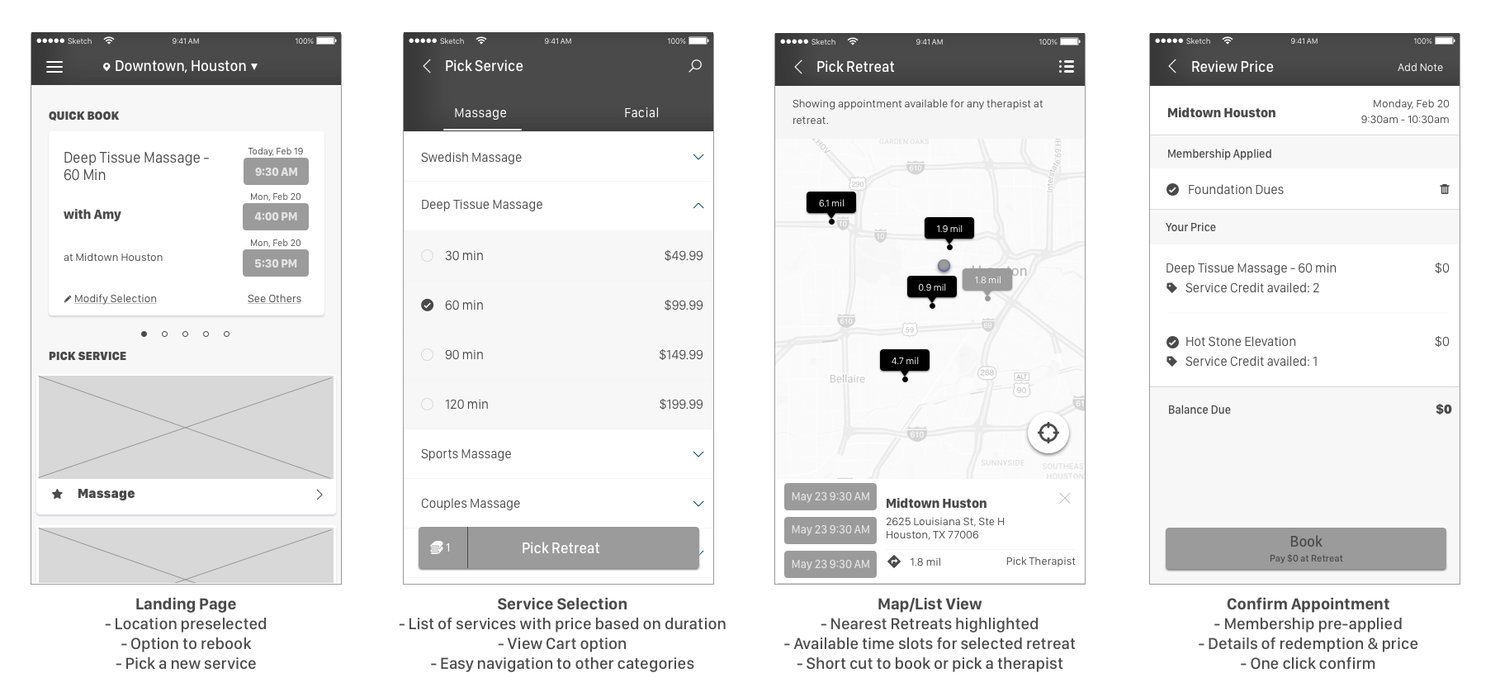
Let's check the Demo of the live app that covers the service booking flow. You can tap along to login and book a 60 min massage service.
I designed a data driven platform enabling efficient real-time insights to tackle business operations challenges such as store management, managing bookings, invoicing and others.

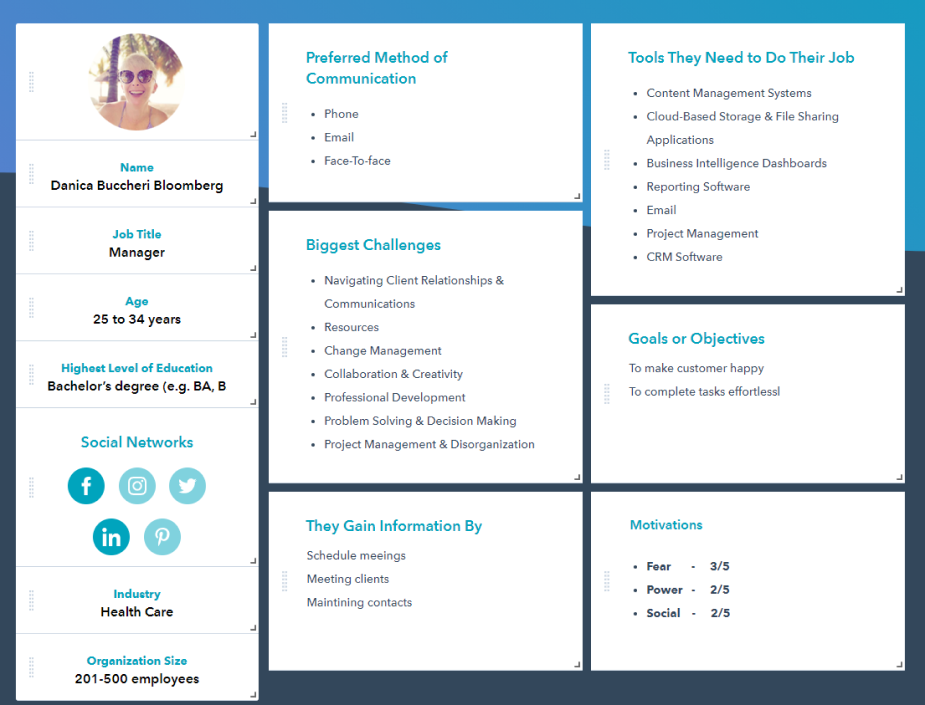
User Profiles
Danica is the people management person. She has many years of experience in this industry and has worked in multiple roles throughout her career, like front office, admin, back office, supervisor and currently as a manager.
Her persona assessment here is for a manager who works on a shift and maintains her store.
User Goals, Tasks & Actions
Iterations
Based on the key insights gathered from the user interviews, I have determined user stories, user goals. From there, I was able to build the corresponding user flows, illustrating the process for completing a task and reaching the goal.

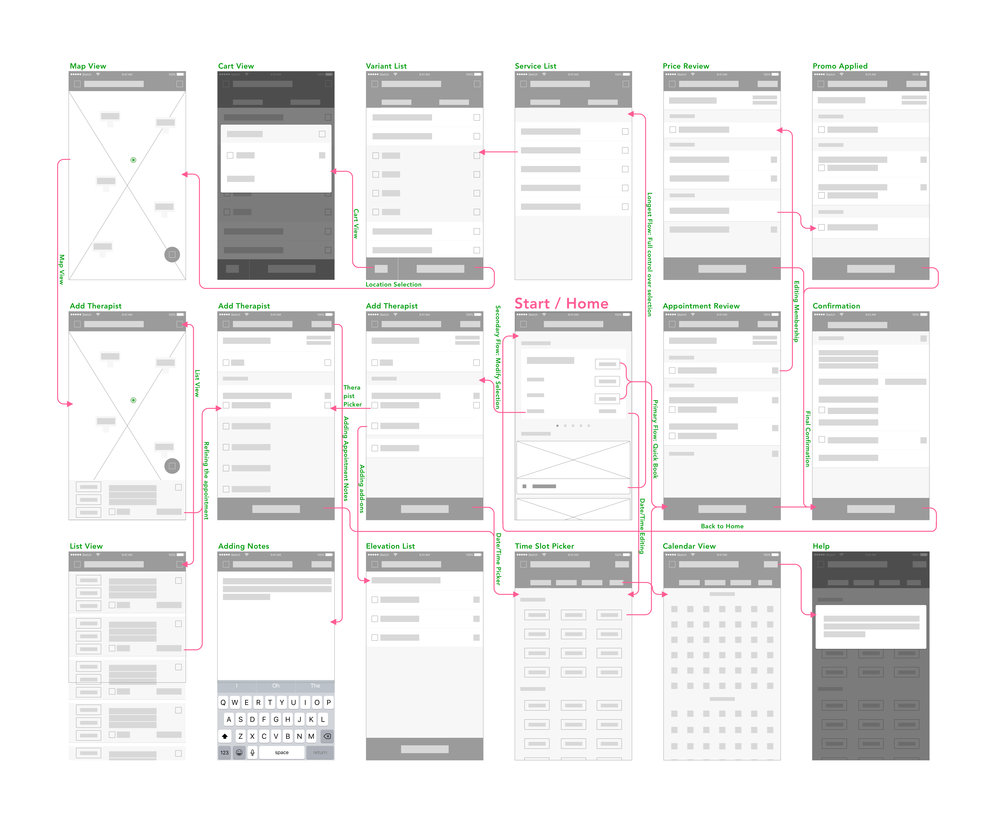
User Flows
Design explorations started early on in the project in order to work out user flows. Initial exploration was chaotic and stuffed with features on the home page. With every review with the PM or manager, I refined the homepage and dissolved features in subsequent steps to create a proper booking flow. By doing this, I had a clear direction for the wireframes and flow.

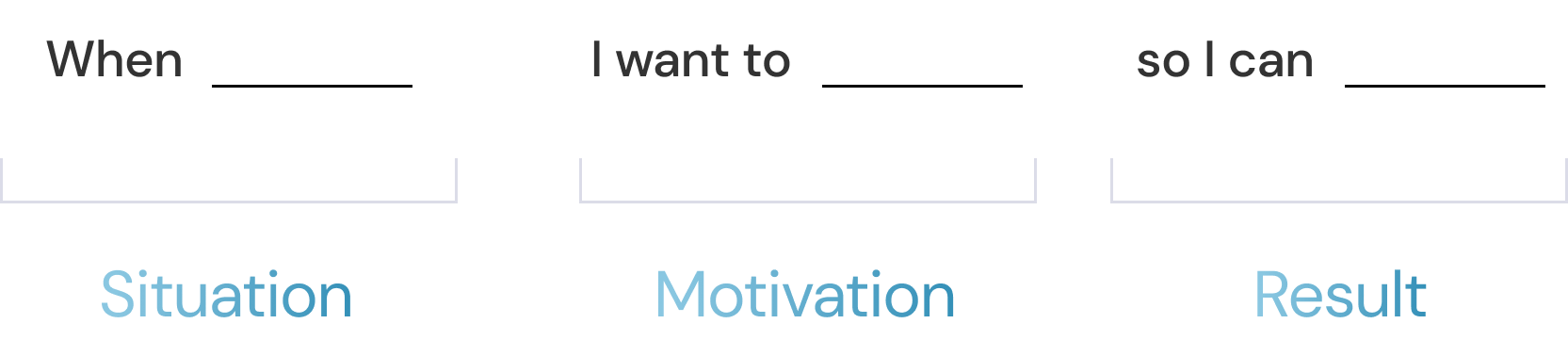
Jobs To Be Done
After collecting all the insights about the product, it's important to structure them to understand how to understand users' triggers, motivations, and expected outcomes.

- I wanted to know what services the customer was rebooking each time.
- I want to know what addon's customers are adding along with a service.
- I want to know how many do not book services, not more than their membership points.
- I want to know how many customers choose their therapist before or at the time of booking.
- I want to know if bookings created by customers are different from their base locations?
- How do advanced customers book their service? less than 24 hours?
Design
Taking the product from idea to reality in 4 short months, I designed the app keeping in mind that members can utilize their services seamlessly at any retreat across the country. The app allows complete flexibility for the user to select aspects of their next appointment. Choosing from a number of services with a desired therapist for each and a range of add-ons to select from, users can choose an appointment time up to 3 months in advance.
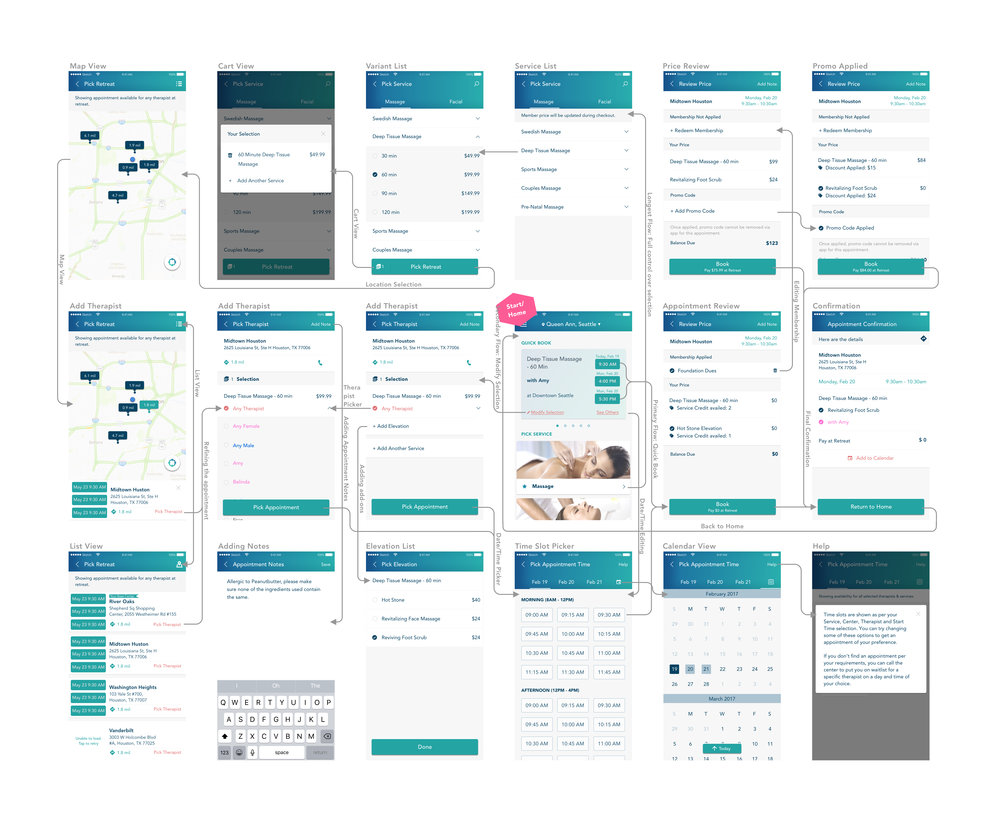
Deliver
After finalizing the UX flows and design features with the clients, the developers, and the project management team, I worked on the visual designs. I created icon libraries, color palettes, buttons, etc., along with providing all the required assets to the developers for production.
Low & Hi-Fidelity Wireframes
For this project in building information architecture, this was built on top of the basic site mapping and added in to both child pages and actions. The addition of number values denotes the priority of pages in the information hierarchy rather than leaning on colors.

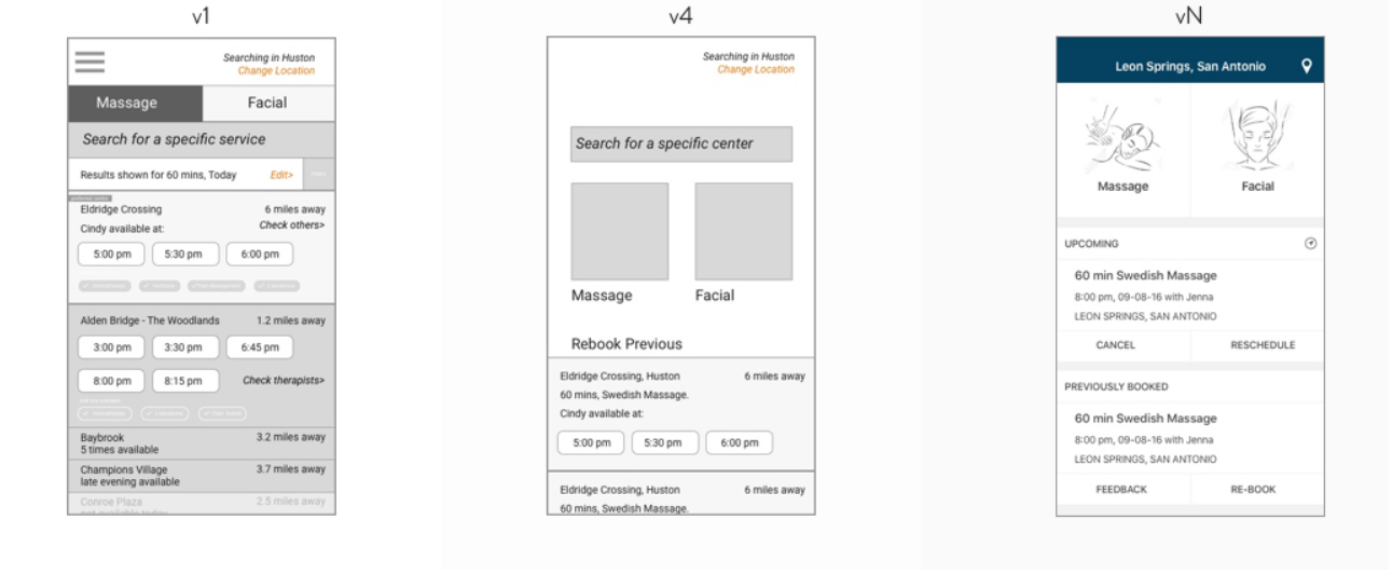
Iterative Learnings
Wireframe designs were iterated upon through usability testing and client feedback, with each iteration improving on design choices and visual hierarchy.
Testing was conducted remotely with local DC participants over Zoom. I was able to observe participants’ interactions and have them “think aloud” as they navigated through a prototype.
Visual Designs
Hi-Fidelity Design's
After the results of the usability test, I redesigned the screens with a focus on these factors:
1. Reduce the information overload
by simplifying the information into manageable chunks
2. Improved visual clarity,
ensuring users could easily understand and navigate through the
interface.
3. Optimize the app for discoverability
to ensure users easily find and explore its features.

Post-launch metrics tracking
Setting up analytics is a key step for understanding how users interact with the product post-launch period. Some of the most important metrics:
↩️ Retention rate
If a product can turn a part of new users into a regular audience, then a part of the market finds the product useful and is ready to use it regularly to solve its problem.
⏳ Lifetime value (LTV)
LTV is a key metric that reflects the value (benefit) of the product for users and customers. This metric should be at the forefront when working on a product.
🕹 Daily/Weekly/Monthly active users (DAU, WAU, MAU)
A popular metric for user engagement — the ratio of daily active users over monthly active users, expressed as a percentage. It will help in user segmentation and analysis for who the product gives the most value.